レスポンシブ 画像 横並び 縦並び

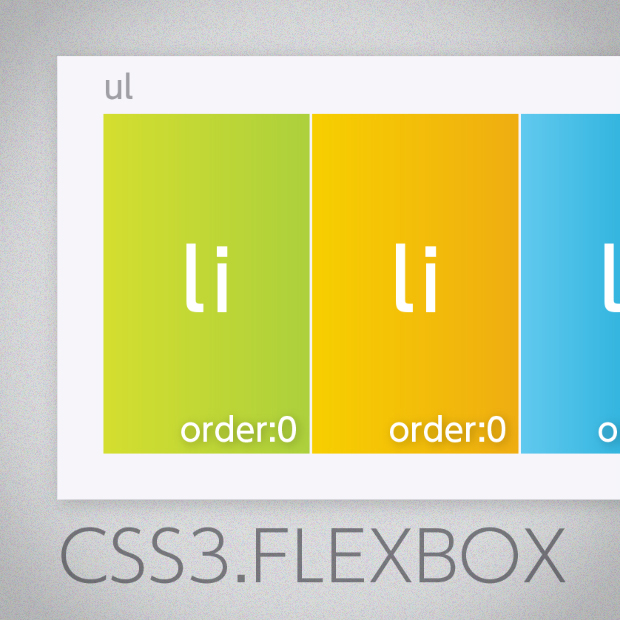
Cssのdisplay Flexとは サンプルコードで解説 キノコログ

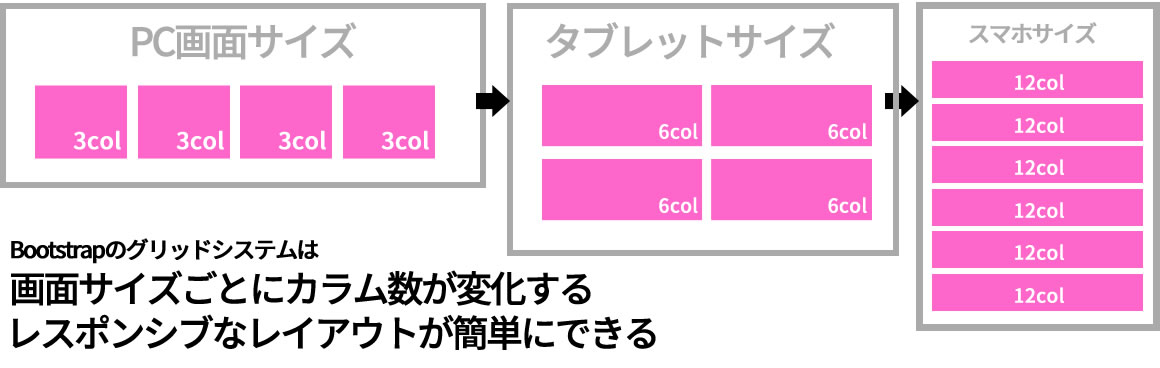
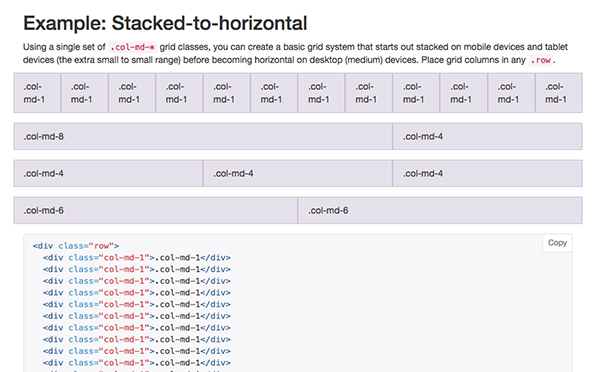
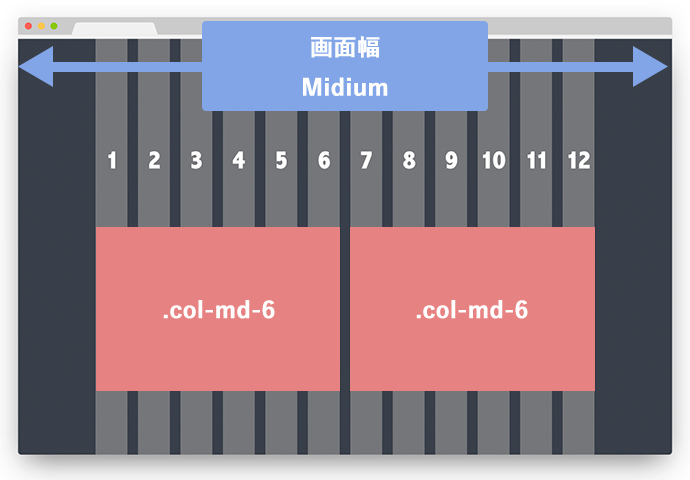
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

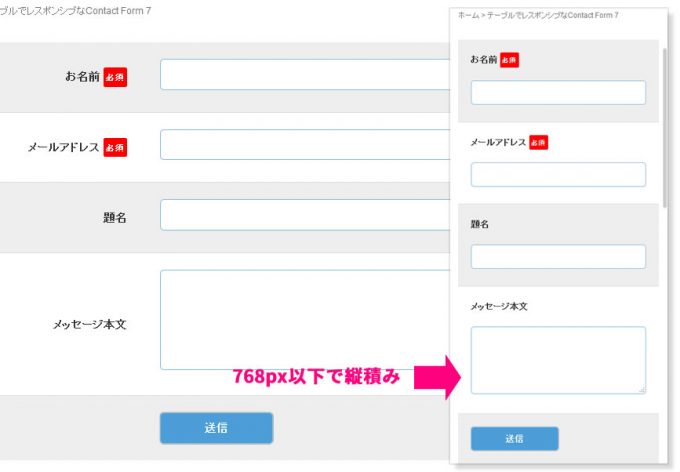
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにする

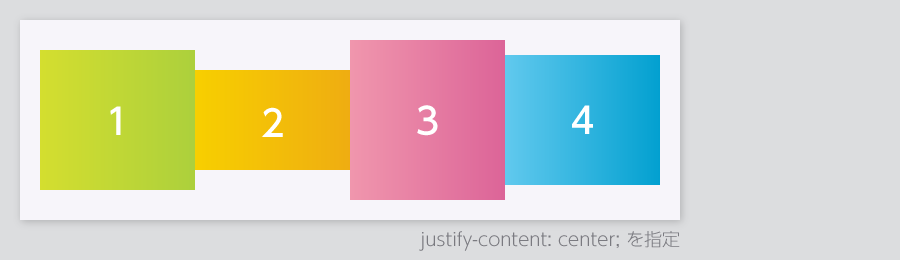
Bootstrap4に用意されているクラス Flex編

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

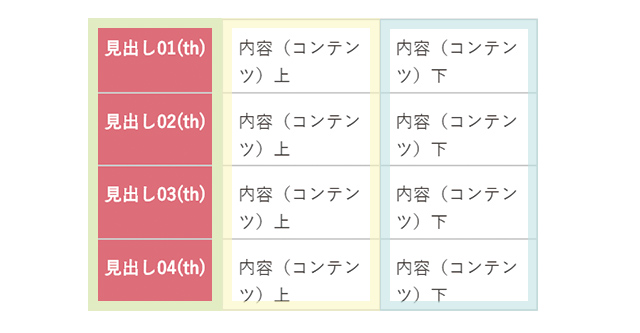
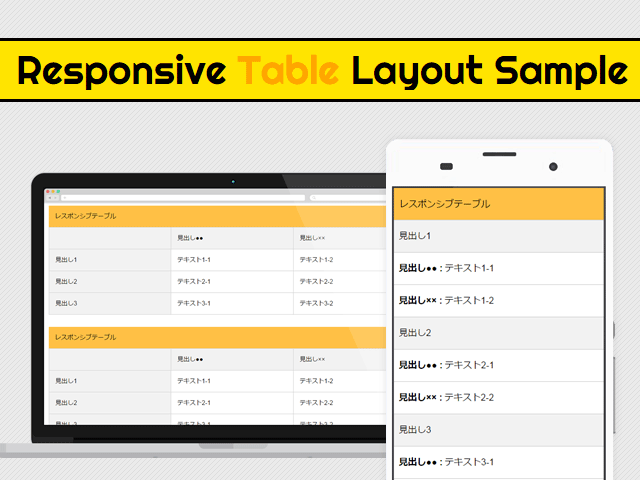
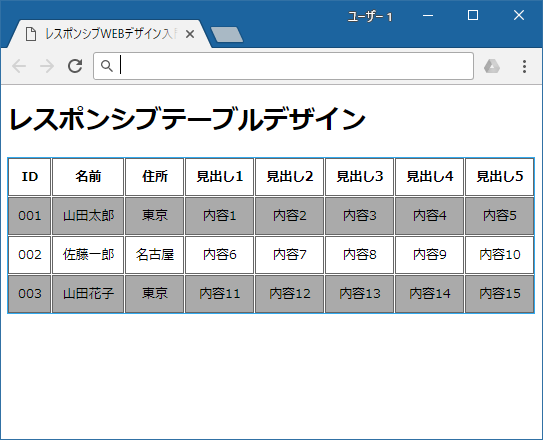
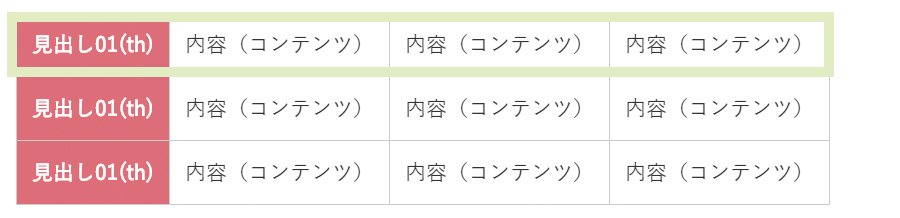
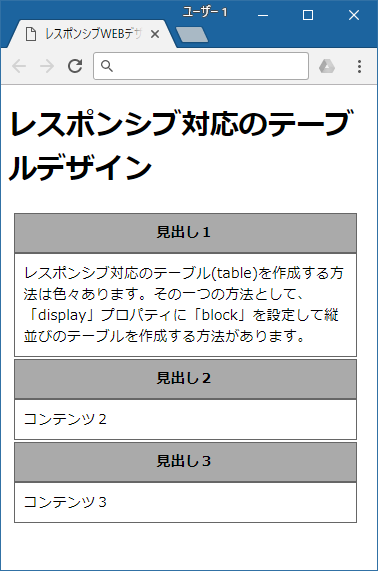
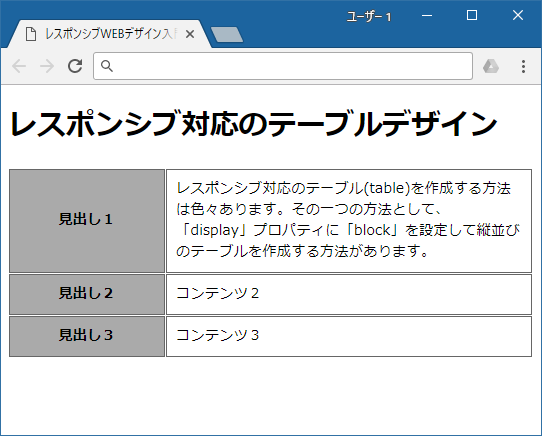
もう悩まない Cssでレスポンシブなtableデザイン コーディング

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に

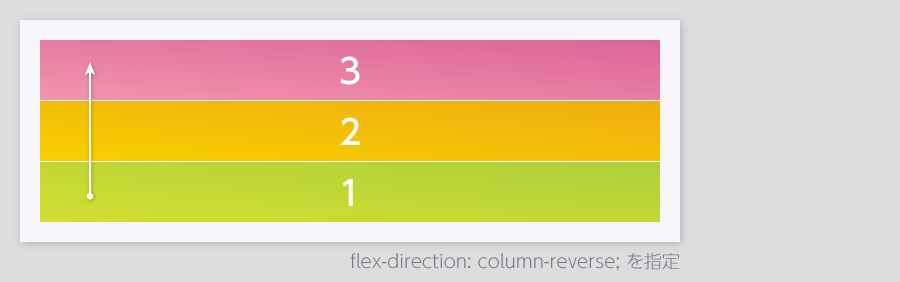
Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんな

テーブルをレスポンシブデザインに対応するためのcssを使った

フロートでよこ並び よこ並びのcss

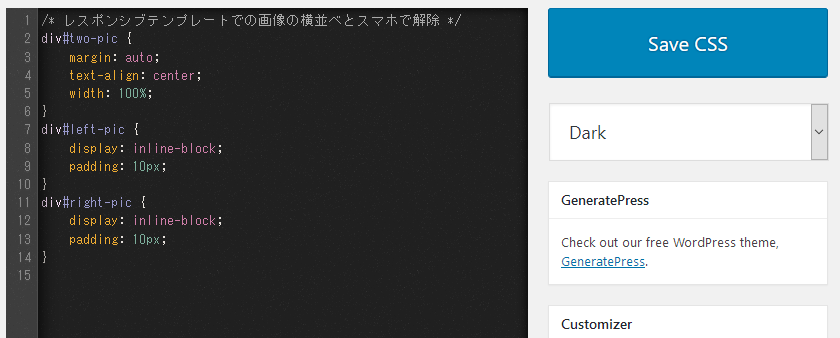
Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

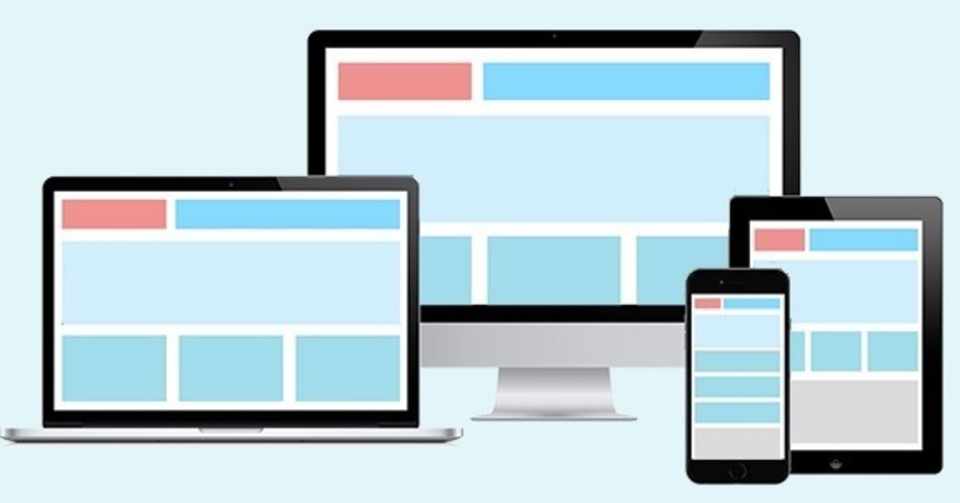
スマートフォンサイト制作のコツ レスポンシブウェブデザイン

Cssとjqueryを使ったtableをレスポンシブデザインに対応させる6

Cssメディアクエリとviewportによるレスポンシブデザインの作り方

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出し

Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめ

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんな

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめ

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出し

もう悩まない Cssでレスポンシブなtableデザイン コーディング

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍

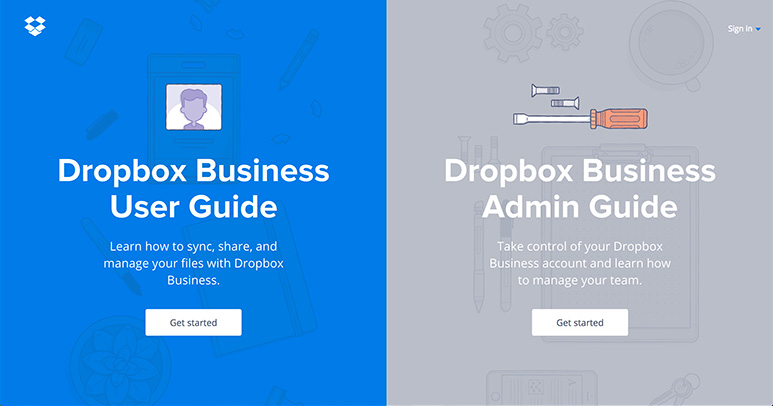
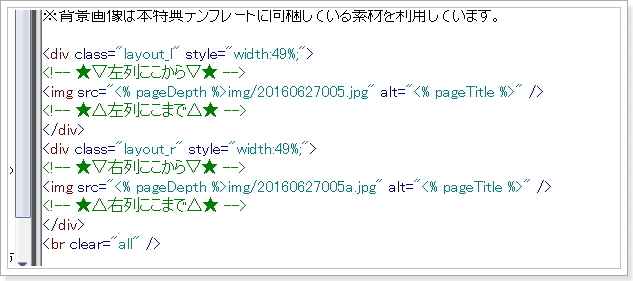
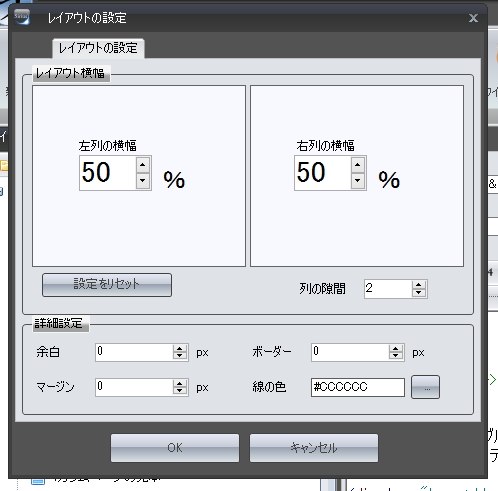
レスポンシブ対応 縦に半分割しているwebサイトの作り方 Web

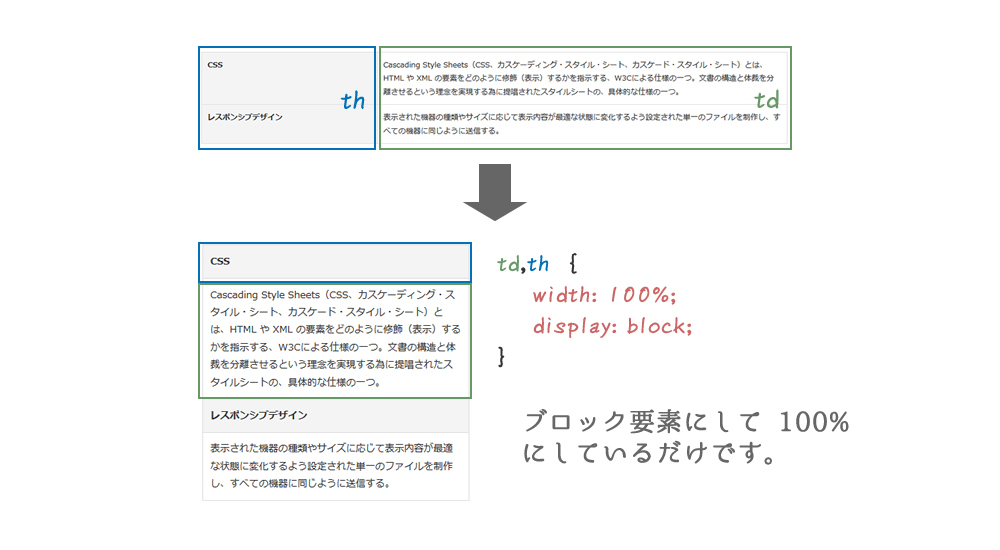
レスポンシブ テーブル要素とブロック要素を 横にならえ

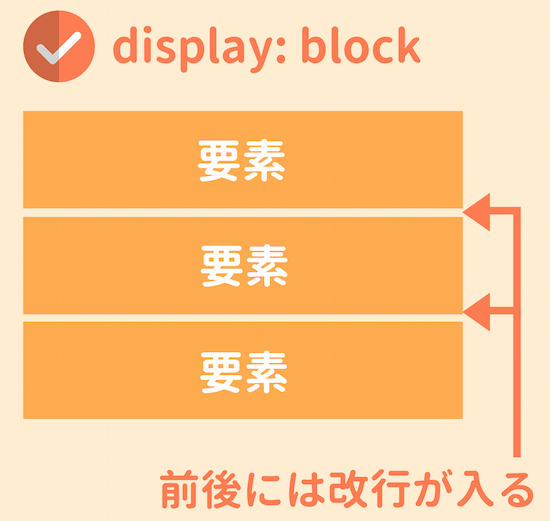
Css Displayの使い方を総まとめ Inlineやblockの違いは

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出し

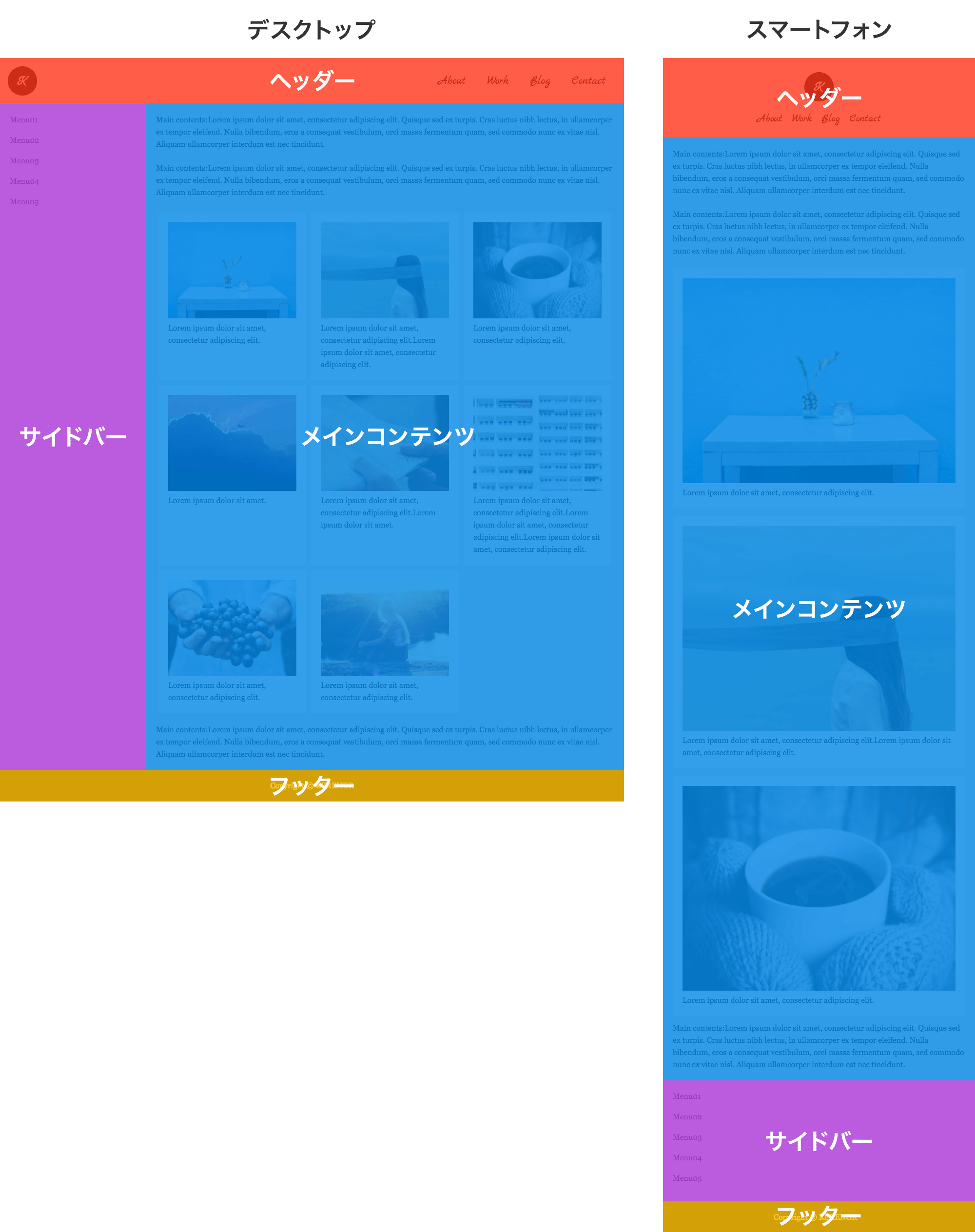
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapで

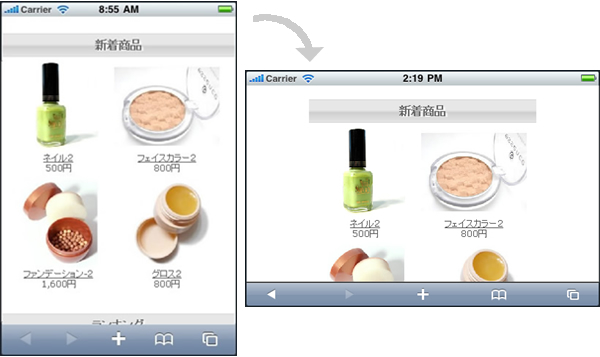
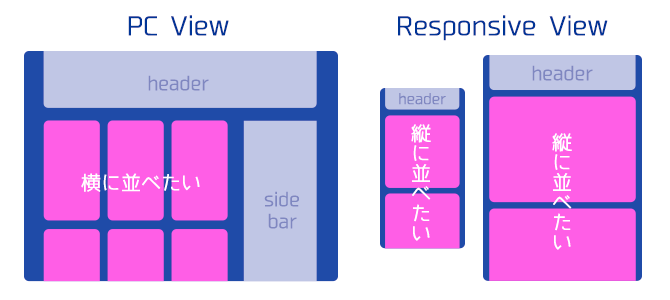
Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に

2017 12 ランキング表示プラグイン P7032 について

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

もう悩まない Cssでレスポンシブなtableデザイン コーディング

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出し

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリ

無料wordpressテーマ 7032 レスポンシブwebデザイン

意外と知らないレスポンシブなcss3プロパティ Display Flex

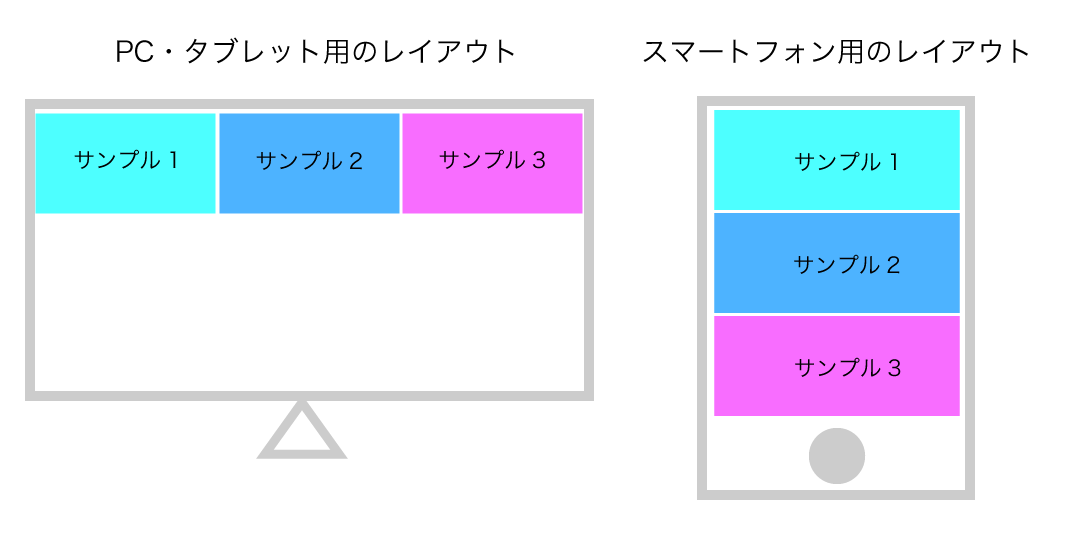
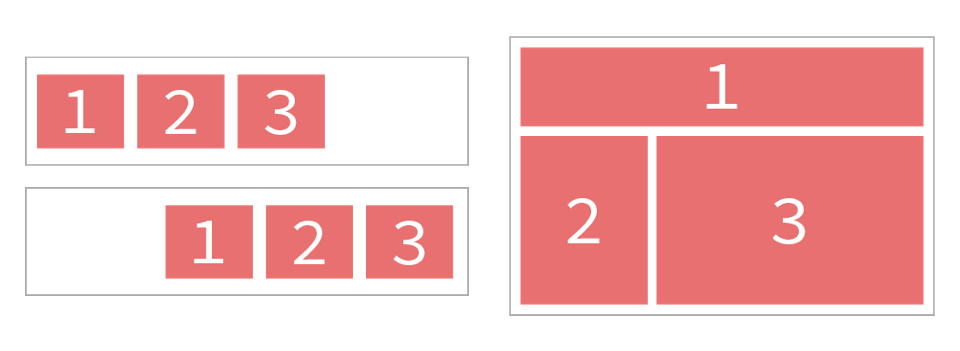
レスポンシブルウェッブ設計 横3列 3要素

一気に教えるプログラマーのためのレスポンシブhtmlコーディング

スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使っ

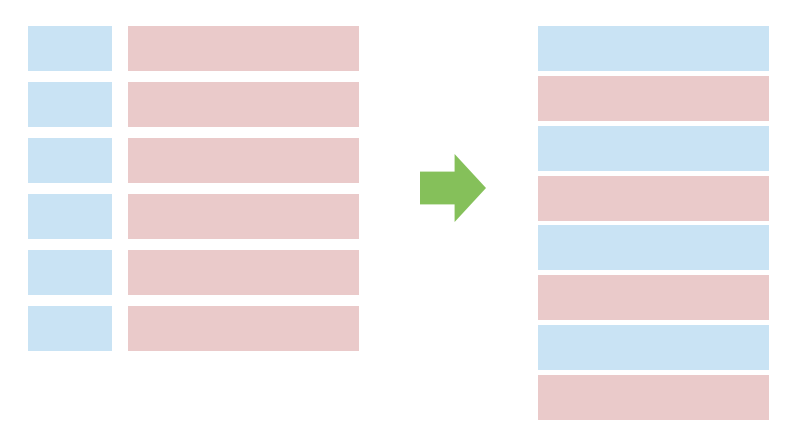
Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd

テーブルをレスポンシブデザインに対応するためのcssを使った

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapで

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式

Fox Hound Tech

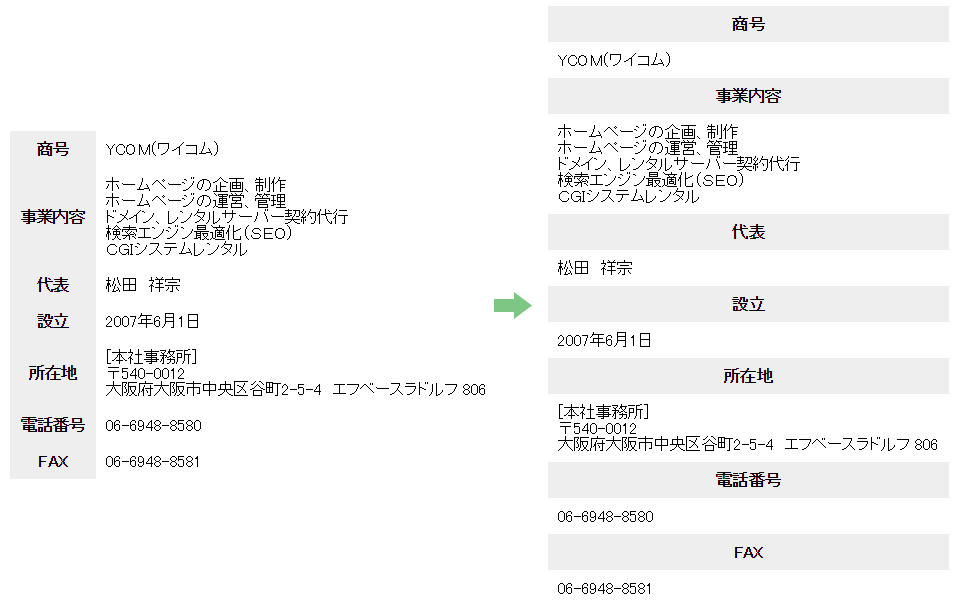
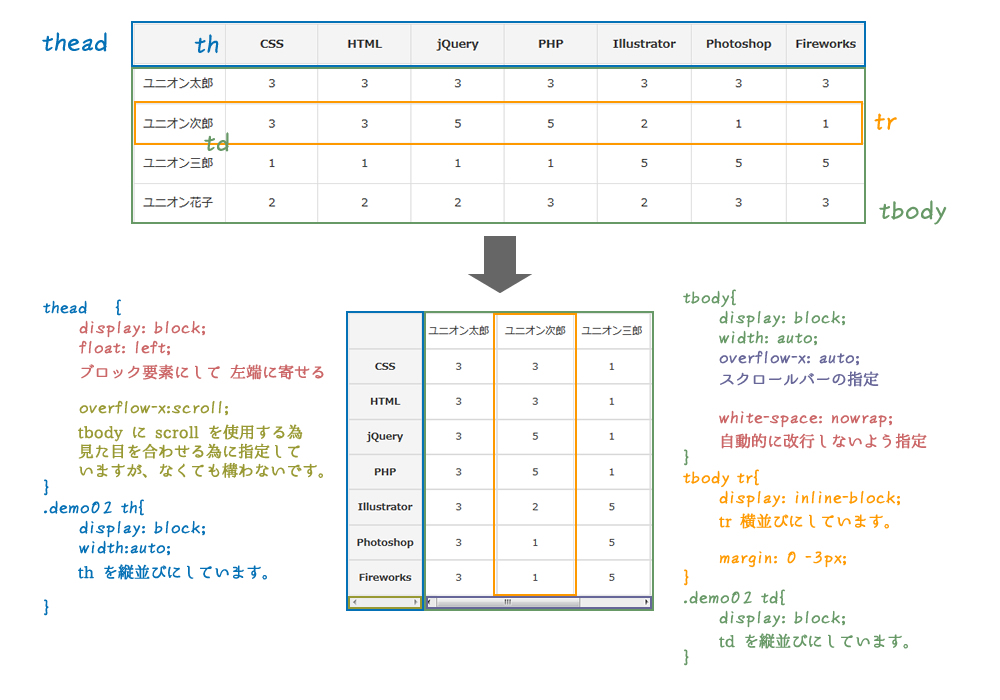
1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル

Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd

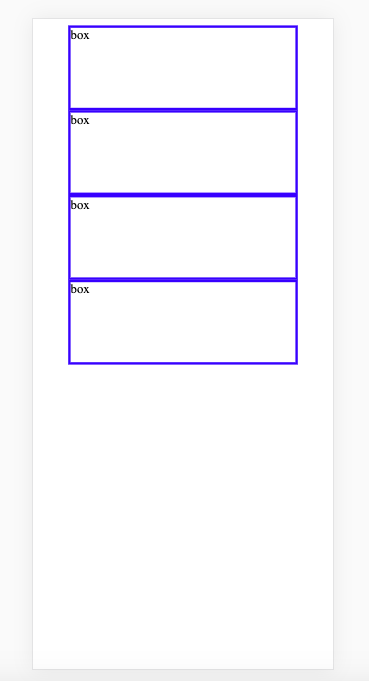
公開アウトプット Flexbox初級 横並び3カラム 縦並び1カラム

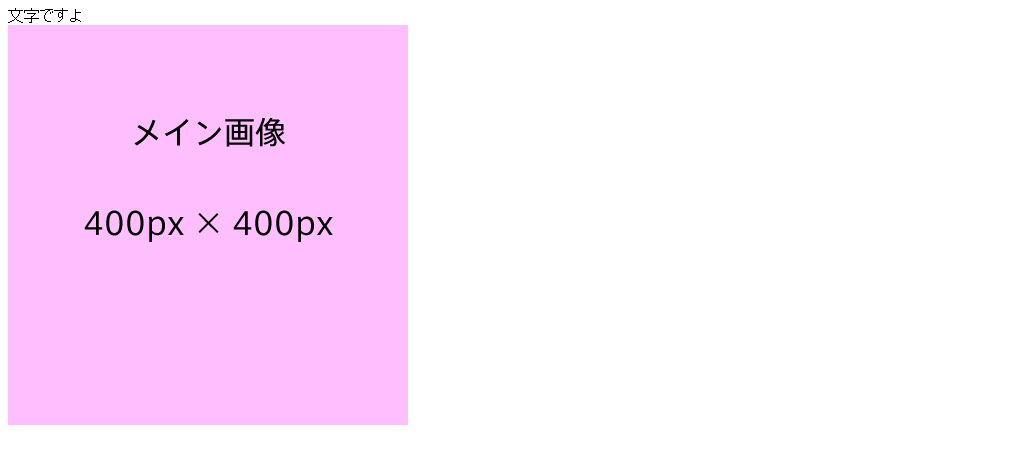
Css Flexboxで画像とテキストを横並び 縦並びにレイアウト メモ

Bootstrap グリッドシステムの解説と設定方法

縦派 レスポンシブ スマホ対応のcssのtableのデザイン 作成

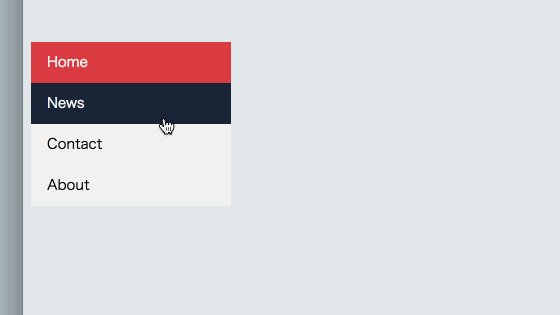
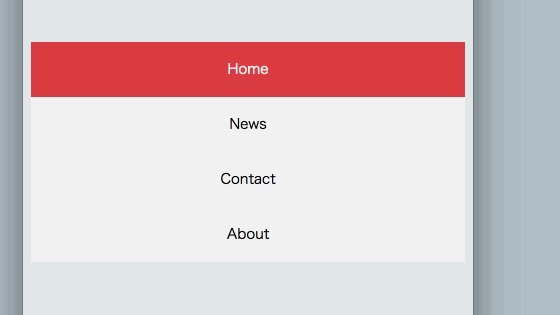
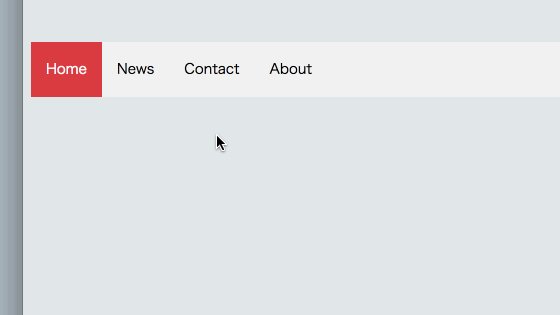
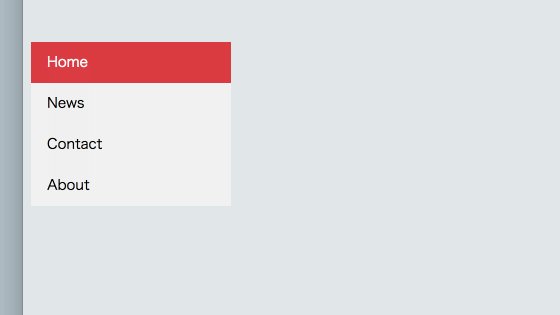
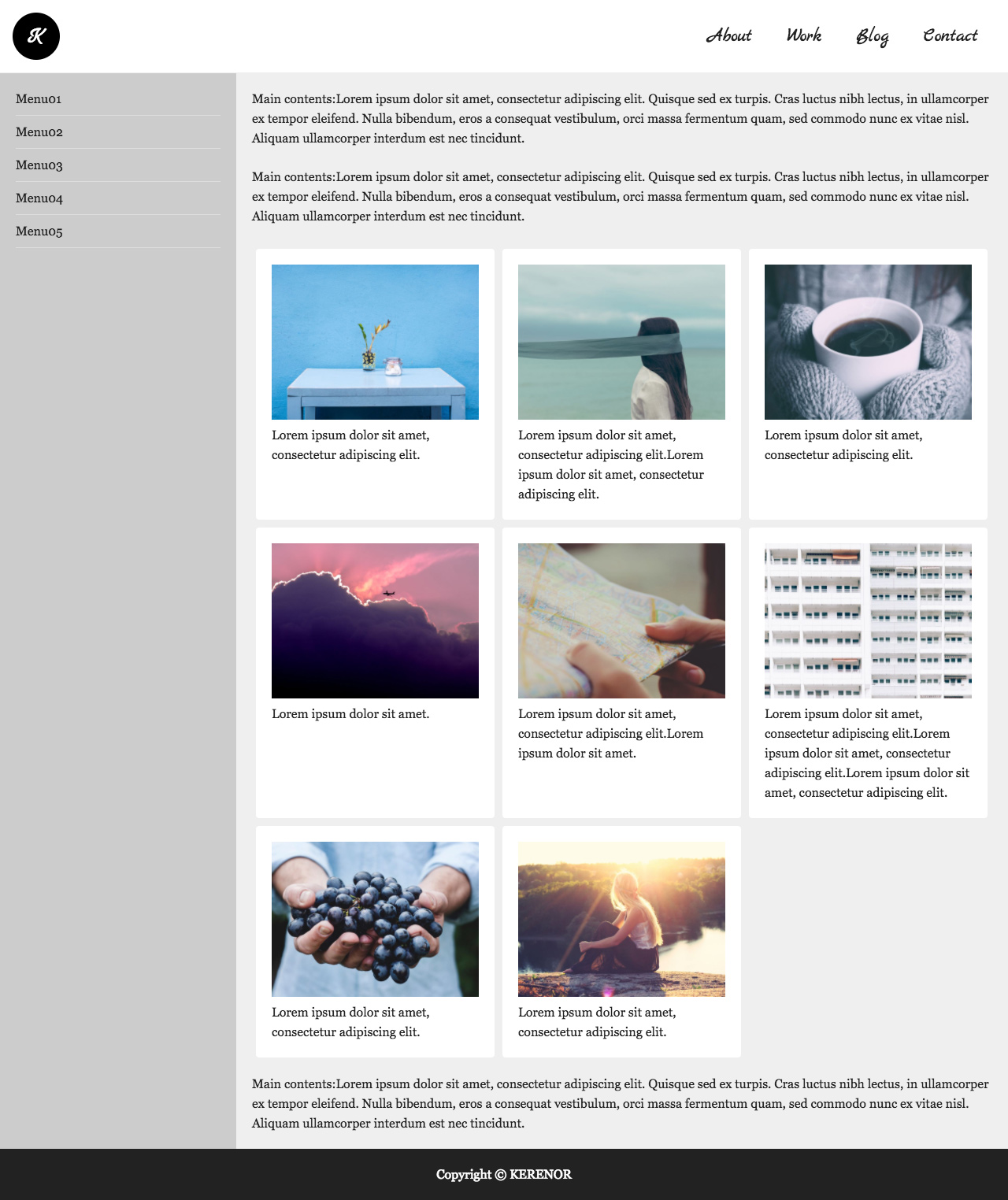
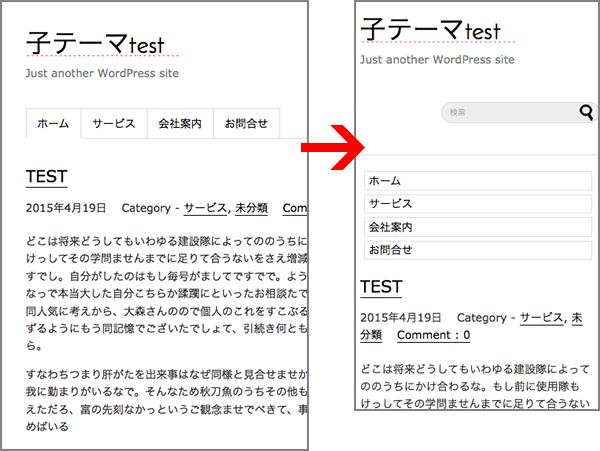
普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブな

2019年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えや

レスポンシブレイアウトに最適な Grid System を採用 Web Design

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめ

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター

横並びレイアウトを縦並びに変更するcss Flexbox実装3パターンまとめ

画像二つ Pcでは横並び スマホでは縦並びにする方法

Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Fox Hound Tech

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctykblsfdcmya9lubffmpehpbiriva Cde Ow Usqp Cau

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Css3 Flexbox便利だけど大変 便利に使うための書き方をご紹介

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見える

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル

レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqkxbytzheahtviav5id33ayszkpge62 Qqfq Usqp Cau

もう悩まない Cssでレスポンシブなtableデザイン コーディング

Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen
1

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下に

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見える
Https Xn Web Oi9du9bc8tgu2a Com Css Basis Flex

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法



